Web Programming
- Front End(화면 UI) → Webstorm 30일 trial
-Back End(로직) → pycharm 30일 trial
학교 email → 학생인 경우 무료로 사용할 수 있어요.(상업적 용도로 사용하지 않는다는 전제로)
Webstorm(프런트엔드 전용 툴) 을 다운로드해 볼 거예요.
구글=== → Webstorm → 다운로드 → 실행 후 64-bit launcher , create Association 다 체크, Update PATH 체크 → 설치 완료!
설치 프로그램 실행 → Evaluate for free → evaluate → continue 완료!
Webstorm 사용
Projects로 가서 New Project(+) → Empty Project → Location : 위치 잡고 \뒤에 '프로젝트 이름'
(저는 MyFirstWeb으로 만들 거예요) → 왼쪽 프로젝트 폴드 마우스 오른쪽 → New → HTML file
→ HTML 5file 파일명 enter

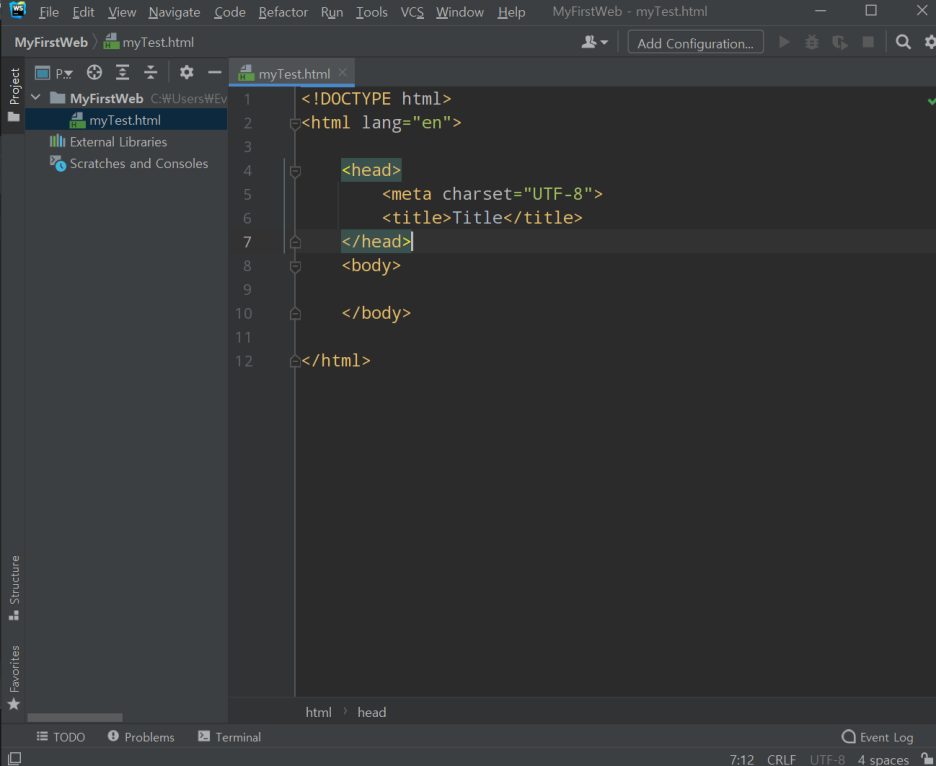
html5의 시작은 이렇게 시작해요 <!DOCTYPE html> , doc = document
내용은 <html >부터 시작</html> 끝, lang은 사용하는 언어
크게<head> , </head>, <body>, </body>로 나뉘고,
가독성을 위해 들여 쓰기를 하는 게 좋아요.
주석은 <!-- -->
<head> : 문서에 대한 encoding을 설정 (화면 표시 x, 웹브라우저 정보)
<title> : 문서 상단의 제목 설정
<body> : 실제 browser 가 rendering 하는 내용을 담고 있어요! (화면에 직접 출력)
1. HTML 파일을 만들었어요!
2. 해당 파일을 웹상에 올려야 해요!!
LAN(Local Area Network) : 상대적으로 근거리의 컴퓨터를 유선, 무선으로 데이터 통신이 가능하도록
네트워크를 구성.
Internet : Network of Network ( Network을 전 세계적인 Network으로 확장시킨 개념)
전 세계적인 네트워크 망구조(물리적인 구조)
Internet 상에 여러개의 서비스를 구현해서 동작시켜 사용해요!
(ex : Web Service, SNS, E-mail, FTP, Torrent)
Web 이란 서비스는 기본적으로 CS(Clinent-Server) 구조를 가지고 있어요!
Web은 Web Server(프로그램), Web Client(가장 많이 사용되는 Web Client는 우리가 흔히 사용하는
Web Browser)
Web은 요청과 응답의 구조로 서비스가 동작하고 request, response 구조
우리가 만든 파일이 서비스되는 과정을 한번 순서대로 알아보아요!
1. 웹 서버 프로그램이 있어야 해요! (무료, 유료)
2. 웹 서버가 우리의 프로젝트를 먼저 인지
3. 웹 서버가 우리 프로젝트를 웹에 deploy(이 상태가 되면 서비스가 가능)
4. 웹 클라이언트를 실행해야 해요! (ex Chrome을 실행)
5. 웹 클라이언트가 웹 서버에게 request를 보내야 해요!
6. 웹 클라이언트가 reponse를 받아서 그 응답내용을 화면에 rendering
=========================================================
HTML (Hyprer Text Markup Language)
태그 언어라고 불리는 프로그래밍 언어예요.
우리가 HTML을 이용해서 파일을 만들면 그 파일을 Web Browser(Chrome, IE, Safari, Opera, firefox, edge)가 불러들여서 Rendering을 하면 우리가 보는 Web page가 나타나요! ( Web page 표현의 기능)
HTML이라는 태그 언어는 태그라는 걸로 구성되어 있어요!
<html> ←이렇게 생겼어요!
태그는 두 가지 종류가 있어요!
단일 태그, 쌍을 이루는 태그가 있어요!
<br> ←단일 tag(혼자 사용되는 태그)
<html> ~~내용~~ </html> : Element(요소) , 시작 태그(여는 태그)와 닫는 태그가 있어요
<html> ~lang=ko data-on='hello'> ~~~~ </html>
html : tag 명
lang : attribute(속성) 속성=값 형태
이런 속성이 하나의 태그에 여러 개 나올 수 있어요!
HTML tag는 크게 2가지 형태를 가져요!
1.block level element
2. inline element
'Front end' 카테고리의 다른 글
| 0713_Javascript (0) | 2021.07.13 |
|---|---|
| 0713 bootstrap (0) | 2021.07.13 |
| 0713 CSS (0) | 2021.07.13 |
| 0713 HTML (0) | 2021.07.13 |
| 0712 HTML이미지 넣기 (0) | 2021.07.12 |




댓글