Webstorm에 새로운 HTML 파일을 하나 더 만들어봐요. 0713_Javascript.html
JavaScript에 대해서 알아보아요!
다른 언어에 비해서 공부하기가 쉽지 않아요! 언어 자체가 굉장히 flexible 해요.
과거에는 웹 페이지 내부에서 동작하는 프로그래밍 언어, browser 기반으로 실행했어요.
현재는 Node.js 같은 것들을 웹 browser가 아닌 OS 상에서도 실행이 가능해요.
우리는 HTML과 CSS를 동적으로 handling 하는 목적을 가진 언어로 활용되고 있어요.
JavaScript도 programming 언어이기 때문에 Data Type, Control Statement를 당연히 가지고 있어요.
alert() -blocking 함수
<script>
alert('alert창이 떠요');
</script>

Javascript
새로운 Directory 폴더를 만들어요 - 일반적으로 js 로많이 써요
그 안에 javascript 파일을 하나 만들 거예요 - myScript.js
script 와 link 걸 거예요
<script src="폴더명/파일명"></script>
<link rel="속성값" href="폴더명/파일명.css">
css 파일을 링크할 때는 항상 속성값을 stylesheet를 대입합니다.
<script src="js/myScript.js"></script>
<link rel="stylesheet" href="css/default.css">
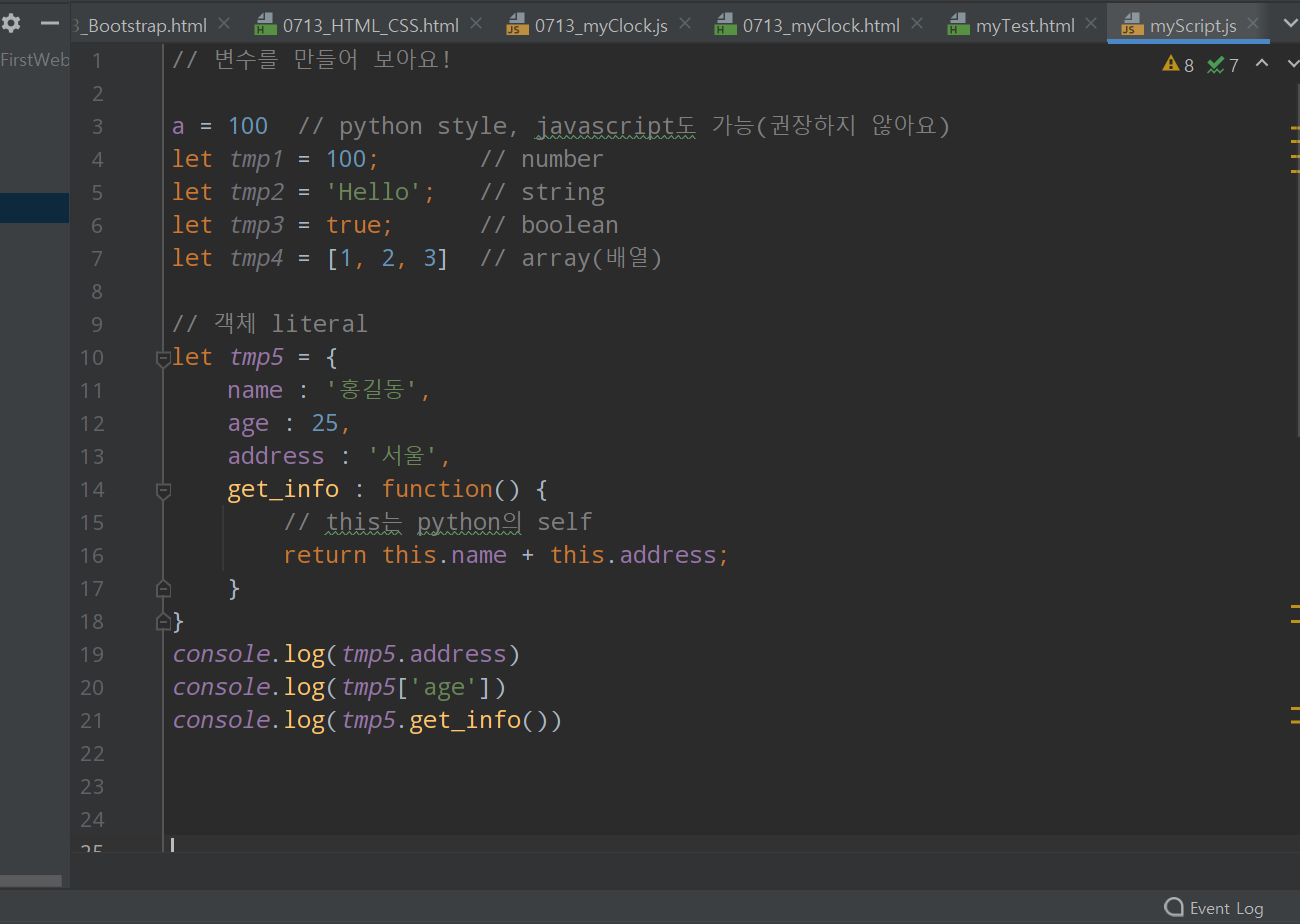
변수를 만들어 보아요
변수 만들 때 let이라는 keyword를 만들어 사용해요!
python 과 다르게 ;(세미콜론)을 사용해요 - statement 종료
TypeScript
let tmp1 = 100; // number
let tmp2 = 'Hello'; // string
let tmp3 = true; // boolean
let tmp4 = [1, 2, 3] // array
객체 literal ( literal = 코드상에 표현하는 방식)
let tmp = { , , , } key 와 value의 쌍으로 표현, 프로퍼티를 나열할 때 쉼표(,)로구분
console.log(변수명.instance ); 개발자도구 F12 Console에서 확인할 수 있어요 (객체사용방법1)
console.log(변수명['instance']); key 값을 ' ' 문자열 꼭 적어주세요 (배열형태,객체사용방법2)

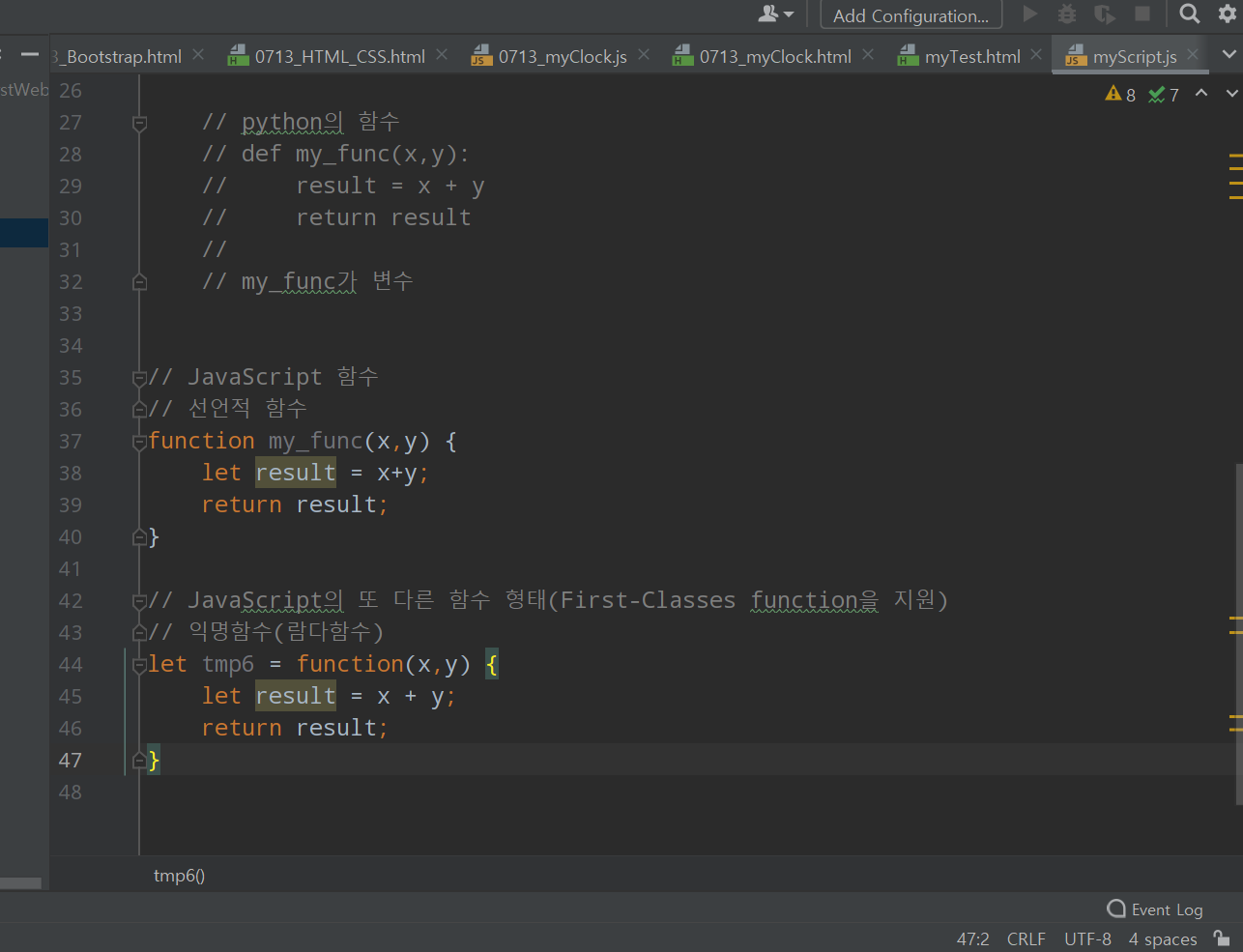
JavaScript 함수
선언적 함수
Javascript의 또 다른 함수 형태(First-classes function을 지원)
익명함수(람다함수) python의 람다랑 달라요!

'Front end' 카테고리의 다른 글
| 0714 jQuery (0) | 2021.07.14 |
|---|---|
| 0713_myClock 시계 만들기 (0) | 2021.07.13 |
| 0713 bootstrap (0) | 2021.07.13 |
| 0713 CSS (0) | 2021.07.13 |
| 0713 HTML (0) | 2021.07.13 |




댓글