SMALL
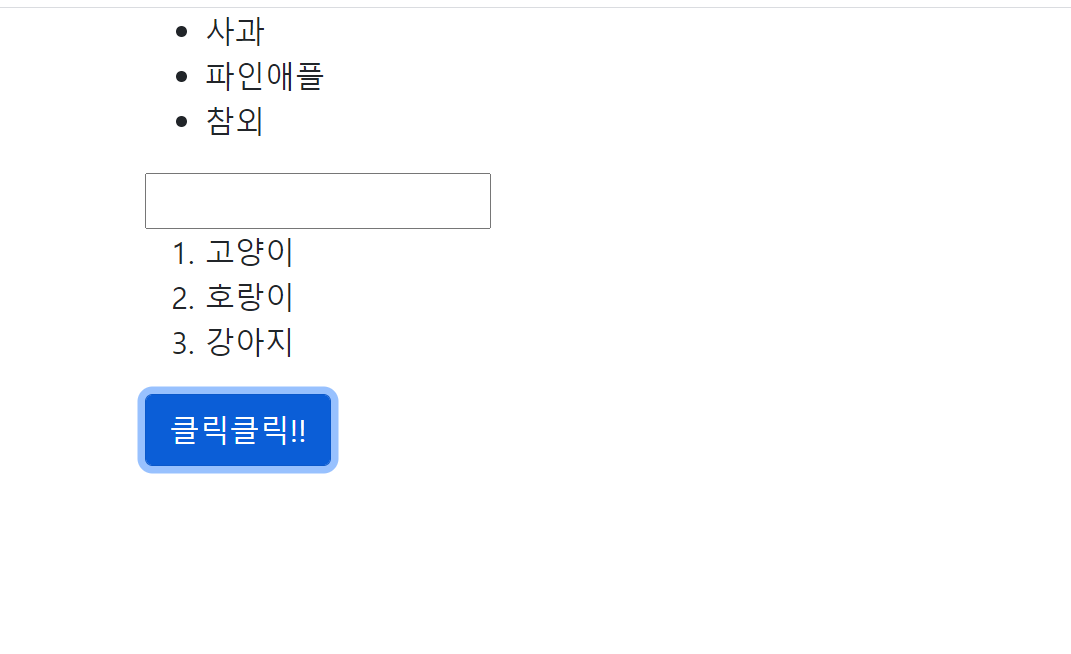
새로운 html 파일과 javascript 파일을 만들어 볼 거예요 0714_jQuery_Example
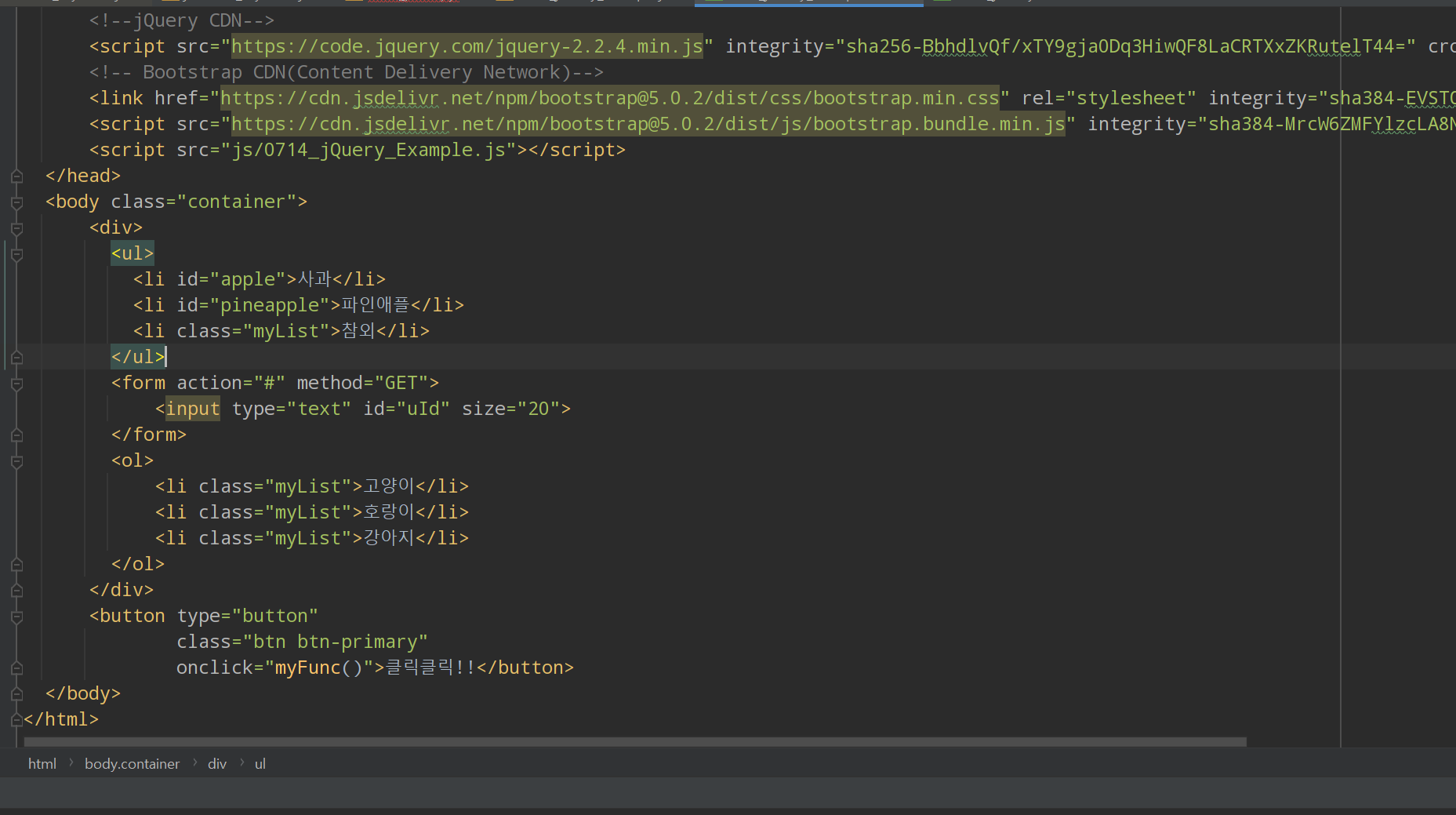
사용자 입력양식을 사용할 거예요. 사용자로부터 데이터를 입력받아서 서버 쪽 프로그램을 실행해요.
사용자 입력양식만 만들면 이 데이터가 서버 쪽 프로그램에 전달되나요!? 아뇨!
그래서 사용자 입력양식은 보통 <form> </form>으로 감싸요.
<form action="서버 쪽 프로그램의 URL" method="GET">
<form action="#" method="POST"> 서버 쪽 프로그램이 없어서 일단 #으로 갈게요.

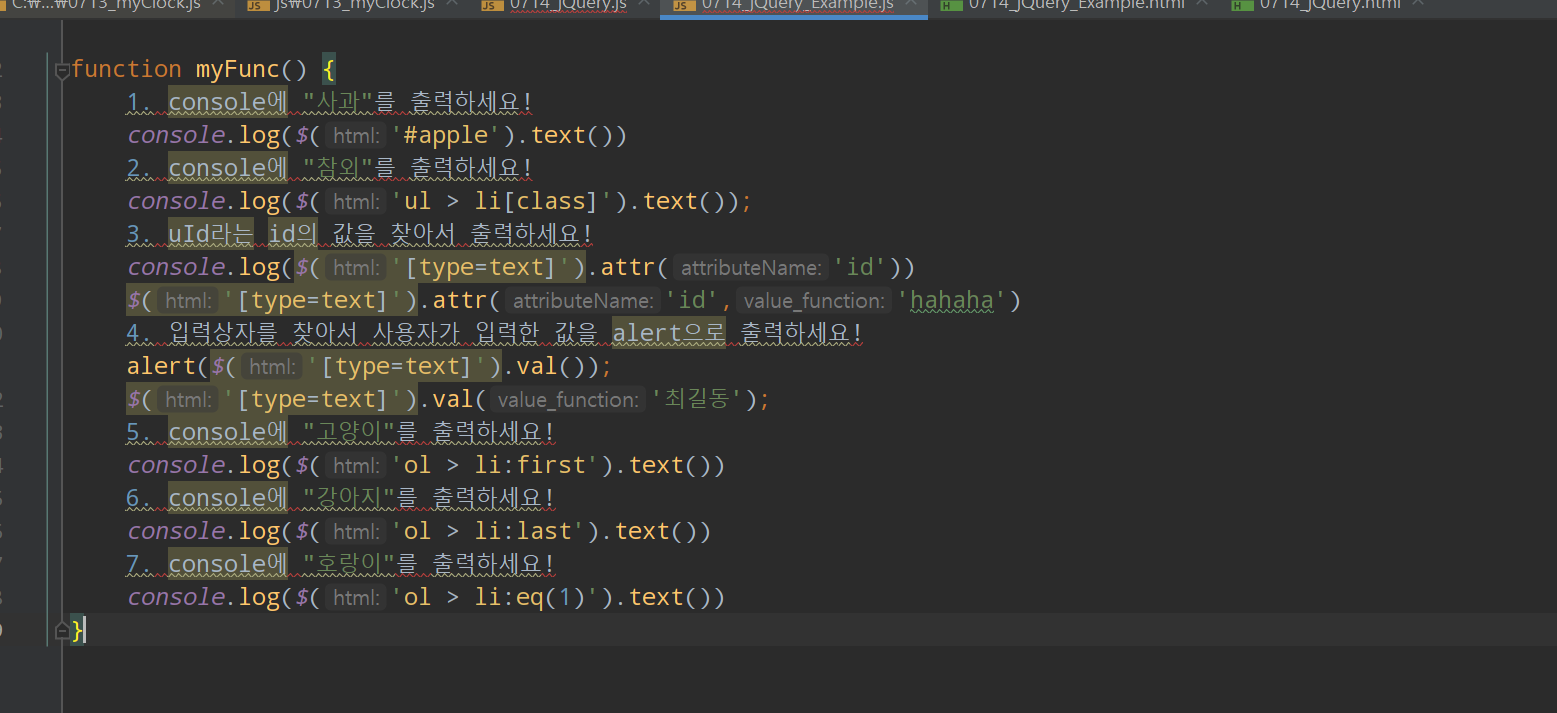
1.console에 "사과"를 출력하세요!
2.console에 "참외"를 출력하세요!
3.console에 "uID"의 값을 찾아서 출력하세요!
attr() 을 이용하면 속성의 값을 변경할 수 있고, 속성의 값을 알아낼 수 있어요!
4. 입력 상자를 찾아서 사용자가 입력한 값을 alert으로 출력하세요!
5.console에 "고양이, 강아지"를 출력하세요!!
현재 배운 상황에선 일단 고양이 호랑이 강아지를 찾고 ol의 자식으로 있는 li를 찾고 순서로 찾아야 해요!
(특수 선택자)
6.console에 "호랑이"를 출력하세요!
eq ( ) 순번을 지정 (특수 선택자)


LIST
'Front end' 카테고리의 다른 글
| 0715_jQuery_method each (0) | 2021.07.15 |
|---|---|
| 0714_jQuery_userControl (0) | 2021.07.14 |
| 0714 jQuery (0) | 2021.07.14 |
| 0713_myClock 시계 만들기 (0) | 2021.07.13 |
| 0713_Javascript (0) | 2021.07.13 |




댓글